
- How to install firebug how to#
- How to install firebug code#
- How to install firebug download#
- How to install firebug free#
How to install firebug how to#
If you want to know where the CSS is stored so that you change it, … I was looking for How to inspect a JQuery tooltip in firebug.
2) It will open a Webpage and will display all the plugins available for Firefox browser. Now use your mouse on your website to find exactly the element you want to inspect (e.g. Visit Plugins > Add New and enter “PC Custom CSS” into the search bar. Find Element using Browser Inspector for Google Chrome. One click to minimize Firebug, work with the page, one click to reopen Firebug. So Chropath is reaching to more and more automation developers, and believe me, it is one of the best. As Firebug also can make the requests visible, you can also post these.
How to install firebug download#
FireBug is an add-on which you can easily download from the FireFox plugin store. From the menu, navigate to plugin and search by name ‘Firebug’ and install. So it's sad that Firebug is now reaching end-of-life in the Firefox browser, with the release of Firefox Quantum (version 57) next month. Firebug was developed by Sun Microsystems as part of the Trident project, an open source project to deliver an open source client-server browser engine. Method 1: Press F12 to view all Web Element’s of the current page. It will not work on all websites based on their CSP/security settings.

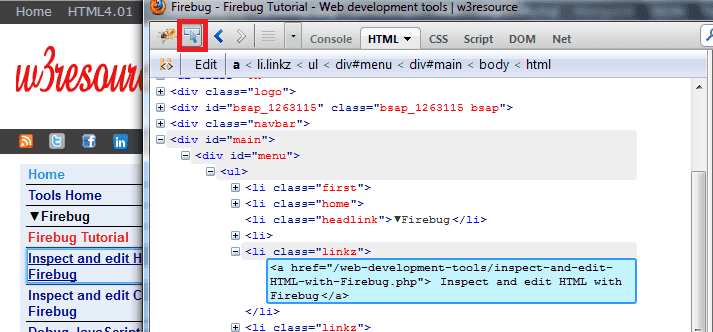
There you will find an option to download/install the FireBug add-on. 2- The above action will lead you to a web page as shown in the below image. 1- Follow the menu option as Tools > Web Developer > Get More Tools. Using Input Components and Forms – Time to Listen to Users The Time It application Time for action – separating business classes from UI classes Step 2 : Click on any Web Element to get details. Chrome DevTools is the Chrome counterpart of Firebug. attached jQuery data are first class citizens. Just right click anywhere on a page and choose "Inspect element" from the menu. It was first released for the Linux platform in 2021 with an aim to replace the unpopular Greasemonkey browser plugin. Then click on F12 to open the Developer Tool. Read Debug PHP with Firebug and FirePHP and learn with SitePoint. Find Elements using Firebug Firepath / Browser Inspector: 1. These tools allow you to inspect the HTML and the CSS styles, as well as change, add or remove styles temporarily to test changes.

It helps looking into the source HTML, CSS and JavaScript files in the backend. Step 1-First Install the FireBug and then Go to Tools > Web Developer > Get More Tools. One click to open Firebug on a web page, Ctrl+R to reload the page to see details in the Console, Script or Net panel.
How to install firebug free#
Mozilla Firefox, or simply Firefox, is a free and open-source web browser developed by the Mozilla Foundation and its subsidiary, the Mozilla Corporation.Firefox uses the Gecko rendering engine to display web pages, which implements current and anticipated web standards. In the top right corner, you will find the search box where you will have to type ‘Firebug’ which will yield a result.

How to install firebug code#
We can write our JavaScript code in word pad, notepad, etc. jQuerify: enables you … Step 2- It will open a Webpage and will show all the modules accessible for Firefox program. There was just a new version released of Firebug Lite for Chrome, see if that works better for you. O Chrome tem uma ferramenta gráfica para depuração (como no Firebug), para que você possa depurar JavaScript. It does not exist on Chrome, Nor should you install Firebug on Firefox. For Chrome For Internet Explorer you can use firebug to inspect any element on a website to find the xpath. To get started, enable the Inspect feature and click on a link. It provides you with a way to inspect page elements and perform many other functions as well. This is similar to the developer console with more useful options for webmasters. I googled the issue and found that Firebug is now inbuild in the browser itself and we do’t … How to Install Firebug. Firepath is an extension to Firebug, so you would only be able to install it after installing FireBug. Also Firebug (the Firefox extension) is not developed anymore and rather the Firefox built-in … 1 Answer. Firebug was discontinued in July 2021 after Microsoft acquired Mozilla. Search for "firebug" and then click the "add to firefox" button next to it.


 0 kommentar(er)
0 kommentar(er)
